안녕하세요, 저는 공우 14기로 활동중인 자유전공학부 21학번 박정인입니다.
오늘 소개할 수업은 컴퓨터공학부의 전공선택과목 '인간컴퓨터상호작용'입니다.
1. 과목에서 배울 수 있는 내용
1.1 과목의 전반적인 개요
수업에서는 HCI(Human Computer Interaction) 분야의 기본 개념을 배우고 한 학기 동안 프로젝트를 진행합니다.
HCI라는 분야가 생소할 수 있을 것이라 생각하는데요, 이에 대해 짧게 설명하겠습니다. HCI는 인간과 컴퓨터의 상호작용에 대해 연구하는 학문으로, 어떻게 하면 사람이 편리하게 컴퓨터 시스템과 상호작용할 수 있는지 고민합니다. HCI 학문의 목표는 사용자들이 기기나 소프트웨어를 효과적으로 사용할 수 있도록 도우며 사용자가 최적의 User Experience(UX)를 달성할 수 있도록 돕는 것입니다. 이를 위해서 사용자의 능력과 목표를 고려하여 User Interface(UI)를 디자인하고, 피드백을 수집하여 시스템을 지속적으로 개선합니다.
이론 수업 시간에는 HCI 분야의 발전 역사를 바탕으로 중요한 기본 개념과 컴퓨터 시스템 디자인 및 테스트 과정에 대해 배우게 됩니다. 뿐만 아니라 사람의 여러 요소에 대해 이해하기 위해 (Human Factor model에 대한 설명) Human Factor model, 외부 자극에 대한 사람의 반응, 사람의 반응을 예측하기 위해 사용되는 모델 등에 대한 연구를 배우게 됩니다.
수업 시간에는 다양한 실습이 포함되어 있습니다. 초기의 컴퓨터 UI를 체험할 수 있는 실습, Reaction time 실험 등을 직접 실습할 수 있는 기회가 제공됩니다. 단순히 이론을 배우는 것뿐만 아니라 직접 체험해볼 수 있다는 점이 수업의 즐거운 부분입니다.
한 학기 동안 진행되는 프로젝트에서는 실제 Design process를 체험할 수 있습니다. Target user와 목표를 설정하는 것부터 프로토타입 제작, 사용자 테스트까지 모든 과정을 경험하게 됩니다.
1.2 키워드 별 개념 설명
1) User Experience (UX)
사용자 경험은 제품, 시스템 또는 서비스의 사용 또는 예상 사용으로 인한 사람들의 지각과 반응을 의미합니다. 이는 실제 세계에서 제품이나 시스템이 어떻게 동작하며 어떻게 사용되는지에 대한 것입니다. 또한 사용자가 그것을 사용하거나 바라볼 때, 들거나 열거나 닫을 때 느끼는 방식과 그에 대한 감정,기쁨 및 만족도를 포함합니다.
사용자 경험은 단순히 제품이나 서비스의 기능적인 면만이 아니라, 사용자의 감정적 반응과 만족도를 고려합니다. 사용자 경험은 제품이나 서비스를 사용하는 과정에서 발생하는 모든 상호작용과 느낌에 관한 것입니다. 사용자가 제품을 사용하거나 서비스를 이용할 때 느끼는 즐거움, 만족감, 편안함 등의 요소를 고려하여 제품이나 서비스를 디자인하고 개발하는 것이 중요합니다.
HCI의 목표는 사용자에게 Optimal UX (최적의 사용자 경험)를 전달하는 것입니다. 이것에는 세가지 요소가 있습니다.
(1) Usefulness (유용성): 사용자가 목표를 효과적으로 달성하는 데 도움을 주는 것입니다. 예를 들어, 스위스 칼은 다양한 작업을 효과적으로 수행할 수 있게 도와주는 등 다양한 기능을 제공합니다.
(2) Usability (사용성): 쉽고 효율적으로 사용하며, 만족스러운 경험을 제공하는 것입니다. 특정 사용자가 특정 목표를 효과적으로, 효율적으로,만족스럽게 달성할 수 있는 제품 또는 서비스의 정도를 의미합니다. 이는 특정 사용자가 특정 상황에서 제품을 사용할 때 효과적으로, 효율적으로, 만족스럽게 사용할 수 있는 정도를 나타냅니다. 측정 방법은 사용성 기준을 사용합니다.
(3) Affection (감정): 감성적인 반응, 의미 있는 상징성, 목표 달성 및 그에 따른 감정적 결과를 의미합니다. 감정을 활용한 디자인은 사용자를 설득하는 데 사용될 수 있습니다. 예를 들어, 쇼핑을 쉽게 만드는 것과 사람들을 구매하도록 설득하는 것 사이에는 세련되고 즐거운 방법으로 설득할 수 있습니다. 감성적인 디자인은 사용자들에게 이미 갖고 있는 인식을 활용하여 설득합니다. 객체의 디자인은 더러운, 행동적, 반영적 세 가지 수준에서 인식됩니다. 예를 들어, 자동차나 명품과 같은 제품이 이에 해당합니다.
이러한 요소들은 제품이나 서비스를 설계하고 제공할 때 고려해야 할 중요한 요소들입니다. 사용자 경험을 최적화하려면 이러한 요소들을 적절하게 고려하여 디자인해야 합니다.
2) Design Process
디자인 프로세스는 제품이나 서비스를 개발하는 데 사용되는 단계적인 절차입니다. 이 프로세스는 다양한 활동과 단계로 구성되어 있습니다.
이해(Understand) 단계에서는 새로운 디자인이 필요한 이유를 파악하고 그에 대한 핵심 아이디어를 도출합니다. 관찰(Observe) 단계에서는 잠재적 사용자의 특성과 요구사항을 이해하기 위해 가상의 캐릭터 맵을 작성하고 페르소나를 만듭니다. 시각화 및 예측(Visualize and Predict) 단계에서는 아이디어를 시각화하고 브레인스토밍을 통해 스케치를 그리고 프로토타입을 제작합니다. 또한, 디테일한 시나리오나 스토리보드를 작성하여 사용자와 새로운 제품 또는 서비스 간의 상호작용을 묘사합니다. 평가 및 수정(Evaluate adn Refine) 단계에서는 사용자 테스트와 피드백을 통해 디자인을 평가하고 개선합니다. 마지막으로 구현(Implementation) 단계에서는 최종 디자인을 구현하고 제품 또는 서비스를 실제로 만들어냅니다.
각 단계는 한 번만 이루어지는 것이 아닌, 피드백을 받고 수정하기를 반복하는 Iterative process를 거칩니다. 이러한 디자인 프로세스를 따르면 사용자 중심의 제품이나 서비스를 개발하여 사용자에게 높은 만족도를 제공할 수 있습니다.

(1) Persona
페르소나는 제품 또는 서비스의 대상 사용자를 대표하는 가상의 인물입니다. 페르소나를 만드는 과정은 사용자의 특성, 필요성, 선호도 및 동기 등을 고려하여 사용자 그룹을 대표하는 특정 인물을 만들어내는 것입니다. 이를 통해 디자이너나 개발자는 사용자의 관점에서 제품이나 서비스를 디자인하고 개발할 수 있습니다.
(2) Prototype
프로토타입은 제품 또는 서비스의 초기 버전 또는 모형으로, 실제 제품 또는 서비스의 동작 및 모양을 시각적 또는 동작적으로 시연하는 데 사용됩니다.프로토타입은 아이디어를 테스트하고 개선하기 위한 중요한 도구로 사용됩니다. 처음부터 모든 기능을 갖춘 제품을 만드는 것은 시간과 비용이 많이 들기 때문에, 저비용으로 빠르게 만들어 피드백을 받고 이를 바탕으로 디자인을 개선할 수 있는 프로토타입부터 시작해야 합니다.
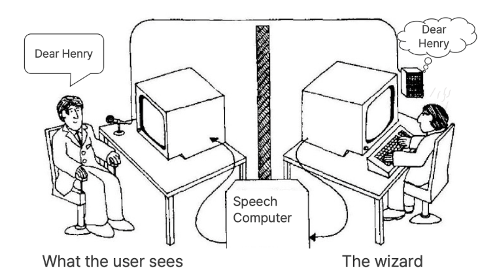
프로토타입에도 다양한 종류가 있습니다. 먼저, 아래 그림과 같이 종이/플라스틱으로만 이루어진, 가장 저비용의 Low-fidelity prototype이 있습니다. 이런 프로토타입의 경우 사람이 직접 각 요소들을 조작하며 user test를 진행합니다. Wizard of OZ와 같은 조금 더 발전된 형태의 프로토타입도 있습니다. 이는 실제로 기능을 가진 제품이나 시스템처럼 보이도록 만들지 않고, 조작자가 배경에서 제품이나 서비스를 제어하는 것을 의미합니다.


1) Human Information Processor
인간 정보 처리기(Human Information Processor)는 Card, Morgan, Newell에 의해 개발된 통합 모델입니다. 이 모델은 인간의 마음을 하나의 정보 처리 시스템으로 간주하며, 이를 간단하고 제한된 모델로서 설명합니다. 이 모델은 주로 컴퓨터 과학자들을 대상으로 만들어졌으며, 사용자가 컴퓨터를 사용하는 동안의 사람들의 반응 및 성능을 예측하는 데 사용됩니다.
모델은 다음과 같은 여러 하위 시스템으로 이루어져 있습니다.
(1) 기억 시스템(Memory System): 용량, 감퇴 시간, 코드 유형(물리적, 청각적, 시각적, 의미적)과 같은 기억의 특성을 포함합니다.
(2) 인지 시스템(Cognitive System): 단기 기억(Working Memory)에서 인코딩된 정보를 받아들이고, 이를 장기 기억 속의 정보와 일치시킵니다. 또한 사람이 어떻게 반응할지에 대한 결정을 내립니다.
(3) 운동 시스템(Motor System): 인지 시스템에서 만들어 낸 반응을 시행합니다.
간단한 반응 시간 예시를 살펴보면, 화면에 알파벳 "A"가 나타날 때 먼저 시각적 이미지 저장소에 물리적으로 부호화된 표현을 볼 수 있습니다. 그 다음, 단기 기억에 시각적으로 부호화된 기호가 남습니다. 그 다음, 자극의 발생은 응답과 연결됩니다. 즉, 이 단계에서는 시각적 자극에 대해서 어떻게 반응할지 결정합니다. 마지막으로 버튼을 누르거나 키보드에 입력을 하는 등 신체적 움직임을 수행합니다.
이렇게 각각의 단계가 처리되면 인간의 반응 시간이 형성됩니다. 이러한 모델은 실제로 인간의 행동을 예측하는 데 유용한 도구입니다.

1.3. 프로젝트 경험
다들 수업을 들으며 오픈채팅방을 활용해 본 경험이 있을거라 생각합니다. 우리 프로젝트는 대규모 그룹 채팅에서 생기는 두 가지 주요 문제를 LLM(대규모 언어 모델)을 이용해 해결하고자 합니다. 첫 번째 문제는 질문과 답변을 매칭하기 어려워 혼란과 단절된 학습 경험을 초래한다는 것입니다. 예를 들어, 누군가 질문을 했는데 나중에 답변이 나올 때 그 답변이 어떤 질문에 대한 것인지 헷갈릴 수 있습니다. 두 번째 문제는 그룹 채팅이 커질수록 메시지 양이 많아져 필요한 정보를 소화하기 어렵고, 이로 인해 참여가 저해되고 정보 교환이 제한된다는 점입니다.

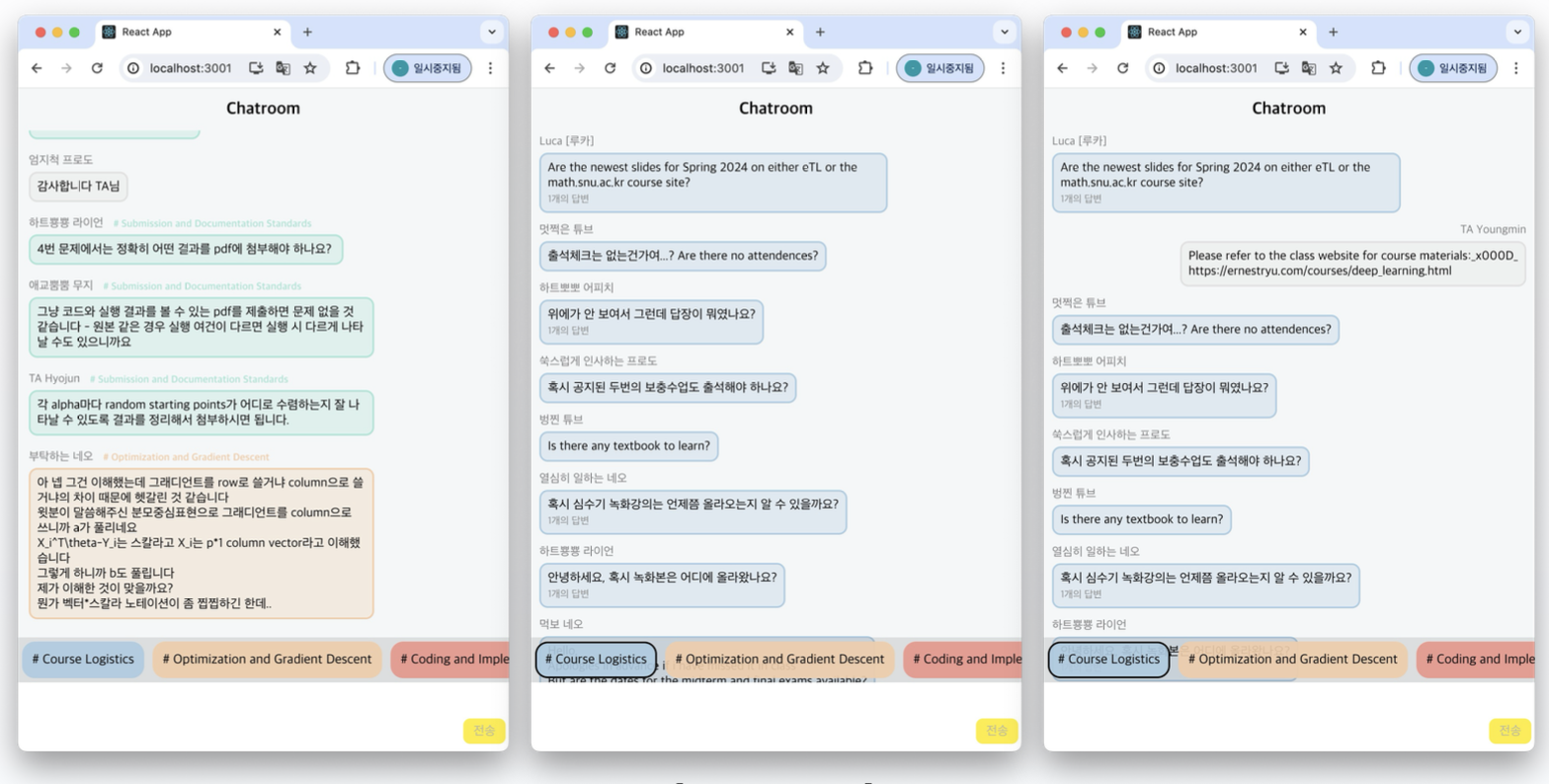
저희 프로젝트는 대규모 그룹 채팅에서 발생하는 질문과 답변 매칭 문제와 정보 과부하 문제를 해결하기 위해 LLM을 활용한 시스템을 개발하였으며, 이를 통해 사용자들이 더욱 효율적으로 정보를 습득하고 참여할 수 있도록 돕습니다. React 기반의 웹 인터페이스를 통해 질문과 답변을 자동으로 연결하고, 이를 키워드 기반으로 분류하여, 관심 있는 내용의 대화를 더욱 쉽게 찾아볼 수 있도록 하였습니다. 더불어, 실시간 채팅 기능을 포함하여 사용 편의성을 높였습니다.
실제 오픈채팅방 사용자를 대상으로 한 인터뷰를 통해 긍정적인 평가를 받았으며, 특히 질문과 답변을 색깔로 구분하여 시각적으로 쉽게 파악할 수 있는 점과 답변되지 않은 질문을 따로 볼 수 있는 기능이 호평받았습니다. 다만, 키워드의 세분화 필요성과 키워드 내 다양한 정보의 조정에 대한 개선점이 지적되었습니다. 더불어, 이를 실제 채팅방에 통합하여 더 많은 기능과 함께 실험을 진행해볼 계획입니다. 이러한 피드백을 바탕으로 시스템을 더욱 발전시켜 대규모 그룹 채팅에서의 효율적인 정보 교환을 촉진할 수 있을 것입니다.
2. 선배의 조언
이 수업은 중간, 기말고사도 물론 중요하지만, 한 학기동안 진행되는 프로젝트가 무척 중요하다고 생각합니다. 프로젝트가 팀 단위로 긴 기간동안 진행되는 만큼 학기 여러 단계를 나눠서 순차적으로 과제가 나옵니다. Phase 0에서는 문제를 정의하고, Phase 1과 2에서는 사용자 인터뷰를 하고 프로토타입을 제작해보고, 이후 단계에서는 최종 결과물을 만들고 사용자의 피드백을 받는 순으로 진행됩니다. 따라서 각 과제에 대한 설명 및 과제가 학기 중에 끊임없이 나오는데요, 과제에서 요구하는 디테일도 많은 만큼 미루지 않고 제때 과제를 수행하는 것을 추천 드립니다.
또한, 과제 주제를 신중하게, 팀원들과 많은 토의를 하며 정하기를 추천 드립니다. 한 번 주제를 정하고 나면 주제 발표와 더불어 다양한 단계가 순차적으로 진행되기 때문에 중간에 주제를 바꾸기 어려울 것이라 생각합니다. 따라서 학기 초부터 팀원들과 많은 논의를 하며 좋은 주제를 선정하기를 추천합니다.
더불어, 프로젝트를 진행함에 있어서 웹/앱 개발을 해야합니다. 수업 시간에 관련 경험이 없는 사람을 위한 튜토리얼을 진행해주지만, javascript나 react 등 프론트엔드 개발 경험이 전무하다면 조금 힘들 수 있기 때문에, 수업에 관심 있는 사람은 개발 관련 경험을 하고 오면 좋을 것 같습니다.
3. 진로 선택에 도움되는 점
HCI 분야에 관심이 있다면, 이 수업을 추천합니다. 이 수업은 기본 개념 뿐만 아니라 실제 프로젝트를 통해 실력을 향상시키고 포트폴리오를 구성하는 데 도움이 됩니다. 또한 프로젝트를 진행하며 사용자의 관점에서 생각하는 능력을 키울 수 있습니다.
무엇보다도, 어떤 진로를 선택하던지 사용자의 입장에서 생각하는 것은 중요합니다. 제품을 개발하든 연구를 하든, 다른 사람의 관점에서 생각하는 경험이 필요합니다. HCI 수업은 이러한 연습을 할 수 있는 좋은 기회라고 생각합니다.

'전공백서 > 컴퓨터공학부' 카테고리의 다른 글
| 컴퓨터공학부: 암호학 / 현대암호학 개론 (1) | 2023.12.29 |
|---|---|
| 컴퓨터공학부: 양자 컴퓨팅 및 정보의 기초 (1) | 2023.12.22 |
| 컴퓨터공학부: 딥러닝의 기초 (1) | 2023.08.28 |
| 컴퓨터공학부: 컴퓨터구조 (1) | 2023.07.10 |
| 컴퓨터공학부: 알고리즘 (0) | 2023.07.10 |





댓글