4차 산업혁명 시대를 맞이하여 많은 사람들이 코딩을 활용한 취업에 큰 관심을 두고 있습니다. 그 중에서도 접근성이 비교적 쉬운 편인 블로그 개발은 더더욱이나 많은 관심을 받고 있죠. 많은 분들이 인터넷에서 들어보았던 프론트엔드, 백엔드 개발 등이 모두 블로그 개발에 관련된 분야이며 이에 관한 수업들이나 게시글들을 다수 보실 수 있으실 겁니다.
사실 서울대 컴퓨터공학부에서는 이러한 분야를 단번에 배울 수 있는 수업이 하나 있습니다. 이는 바로 '소프트웨어 개발의 원리 및 실습'이라는 수업입니다. 해당 수업은 4번의 개인과제와 1개의 팀 프로젝트 과제가 존재하는 수업입니다. 개인 과제의 경우 python, javascript & typescript, react(frontend) with typescript & testing, Django(backend) & testing 순서로 진행됩니다.
이 중에서도 3번째 과제인 react with typescript & testing은 사실상 기본적인 블로그의 프론트엔드를 전부 구현하는 과제로 과제기한 약 3주 동안 정말로 수많은 학생들의 곡소리를 들을 수 있었던 과제였습니다. 프론트엔드란 우리가 웹사이트에서 보이는 모든 것이라고 할 수 있습니다. 사이트의 제목, 버튼, 로그인창 등등 모두를 프론트엔드라고 부릅니다. 위 과제에서는 로그인, 기사 리스트, 각 기사별 내용과 댓글, 각 기사의 수정 및 삭제, 생성 등의 버튼 등을 구현해야 했습니다. 물론 각 페이지에서 들고와야 하는 정보 등을 따로 분리하여 redux라는 기능을 활용하여 정보를 전달합니다. 이 때 각 페이지간의 상호적인 연결과 관계설정을 해주는 것 또한 큰 어려움 중 하나였습니다.
그리고 4번째 과제에서는 제일 기본적인 수준으로 웹페이지의 정보 및 자료 등을 관리하는 백엔드를 구현해보는 과제를 경험할 수 있습니다. 여기서 백엔드라고 하면 웹사이트의 기능 그 전부를 뜻하는 것입니다. 보이는 것 이외의 그 배경에 놓여진 기능들을 말하는 것이죠. 예를 들어 로그인 창에서 로그인 버튼을 누르면 이를 백엔드에서 해결해줍니다. 기사를 새로 작성한다고 하면 작성한 새 기사를 서버에 저장하고 이를 보여주는 역할을 해주는 것이 바로 백엔드입니다. 이와 같이 전반적인 프론트엔드와 백엔드의 개념을 가볍게 알고난 후 바로 프로젝트에 돌입합니다.

다만 핵심적인 부분은 지금부터입니다. 위의 과제를 다 마친다면 11월 초 즈음인데 12월 초중까지 바로 웹사이트 서비스를 하나 새로 만들어서 배포해야하는 것입니다. 저와 같은 경우에는 같은 학번의 동기들로 구성된 팀원들과 함께 매주 토요일을 학교에서 만나 약 5주 동안 대면개발을 진행하였습니다. 서비스의 테마는 K-POP fashion item을 손쉽게 접근하여 구매하는 것이었고 이에 대한 디자인과 기능 설계를 하는데에만 벌써 1주 넘게 걸렸습니다. 이후 기본적인 디자인을 바탕으로 프론트엔드를 전반적으로 구현하는 것에 집중하였습니다. 이때부터도 매우 어려웠던 것은 구현하는 와중에 지속적으로 특정 기능에 관한 필요성이 대두되었고 이를 추가적으로 구현하면서 개발을 진행하려니 기존의 코드와 꼬이는 현상까지 겹치면서 상황이 어려워진 경우가 다수 있었다는 것입니다. 그리고 11월 중순에 이르러서는 프로젝트의 진행 상황을 확인하는 mid-presentation이 있었고 이 발표에서 여태까지 구현한 프론트엔드의 결과물을 수업시간에 다른 수강생들에게 공개하였습니다.

뿐 만 아니라 해당 프로젝트는 약 2주 간격으로 sprint라는 이름하에 조교님들과의 미팅과 테스팅 수치 보고가 존재하였는데 이 때 해당 수치를 80%는 넘겨야 하였습니다. 즉 2주 동안 어떤 개발을 하였든지 테스트 코드를 통해서 이를 검토하여 정리해서 조교님들께 보고해야 했던 것입니다. 이를 다 같이 극복해나가면서 서버 개발 즉 벡엔드도 구현하기 시작하였습니다. 각 유저의 ID, 암호, 보유 금액, 장바구니, 리뷰 게시물 등의 정보를 담는 구조로 구현하였습니다. 다만 프론트엔드에서 새로운 기능을 도입할 때마다 백엔드의 구조를 개편하는 과정이 매우 번거로웠고 오류에 취약하였습니다. 이처럼 격주마다의 마감과 함께 많은 스트레스와 압박에 시달리게 되었습니다. 게다가 12월이 가까워지면서 기말고사들과 함께 병행해야 하였고 이로 인하여 적은 시간동안 틈틈이 코딩을 해야하였습니다.
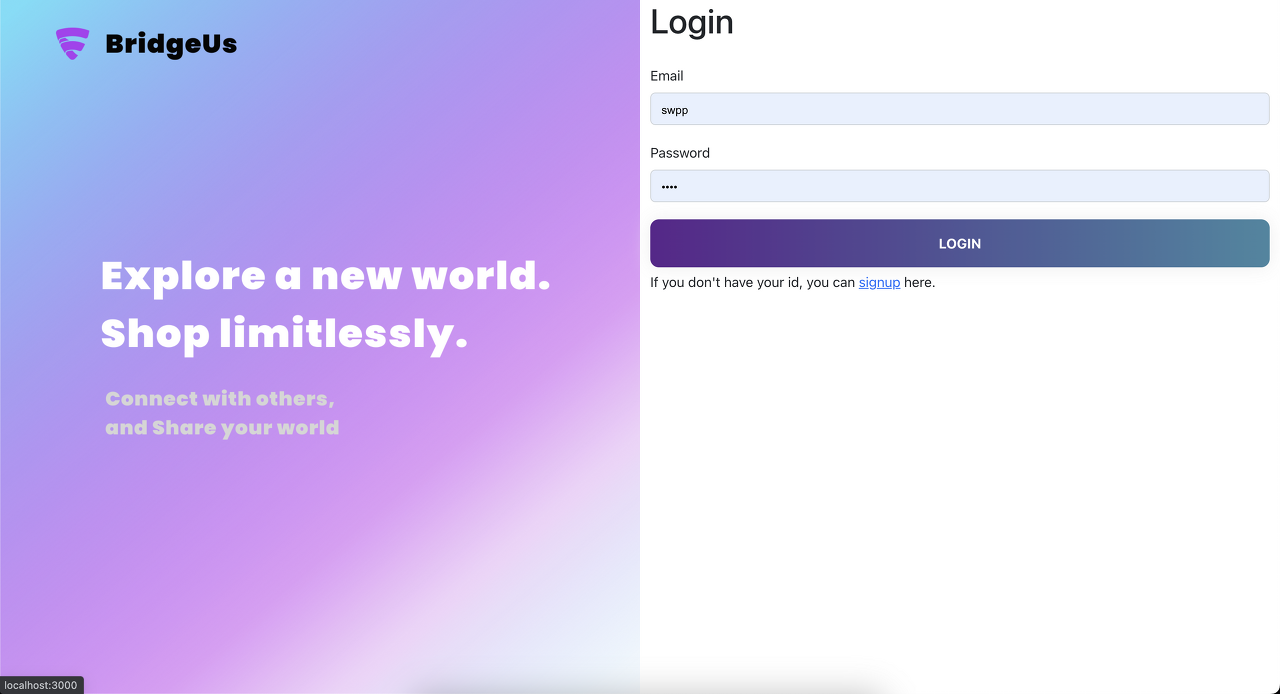
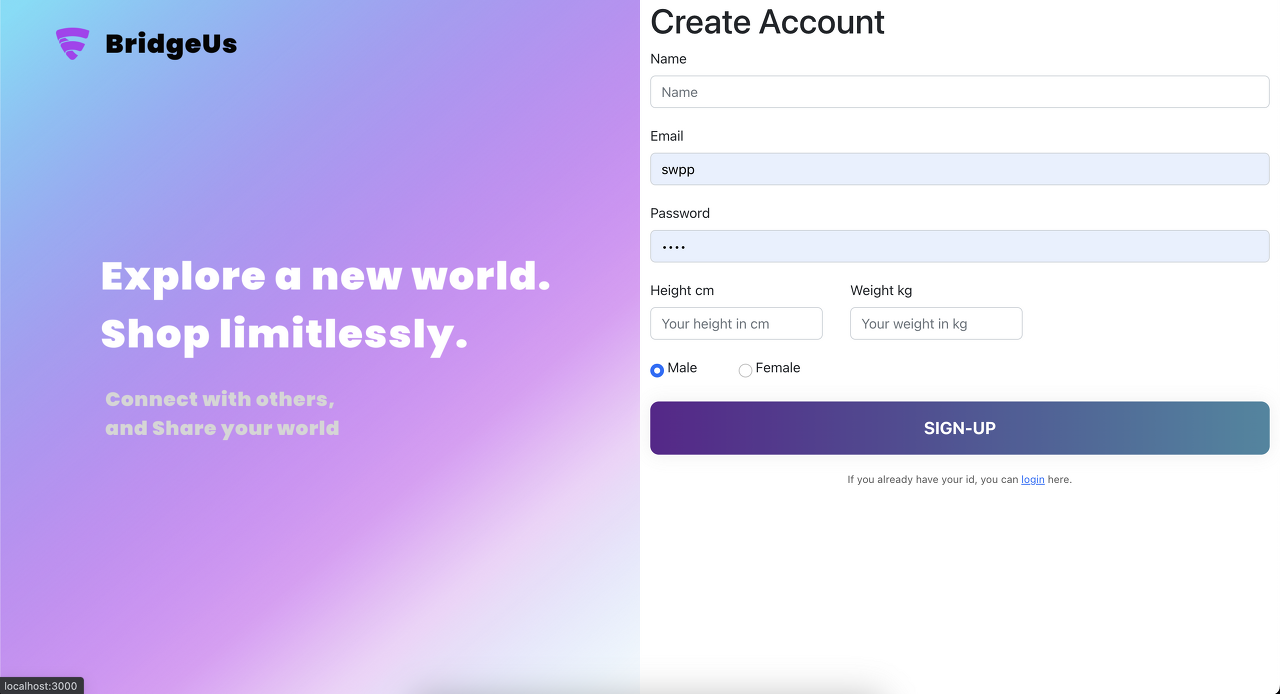
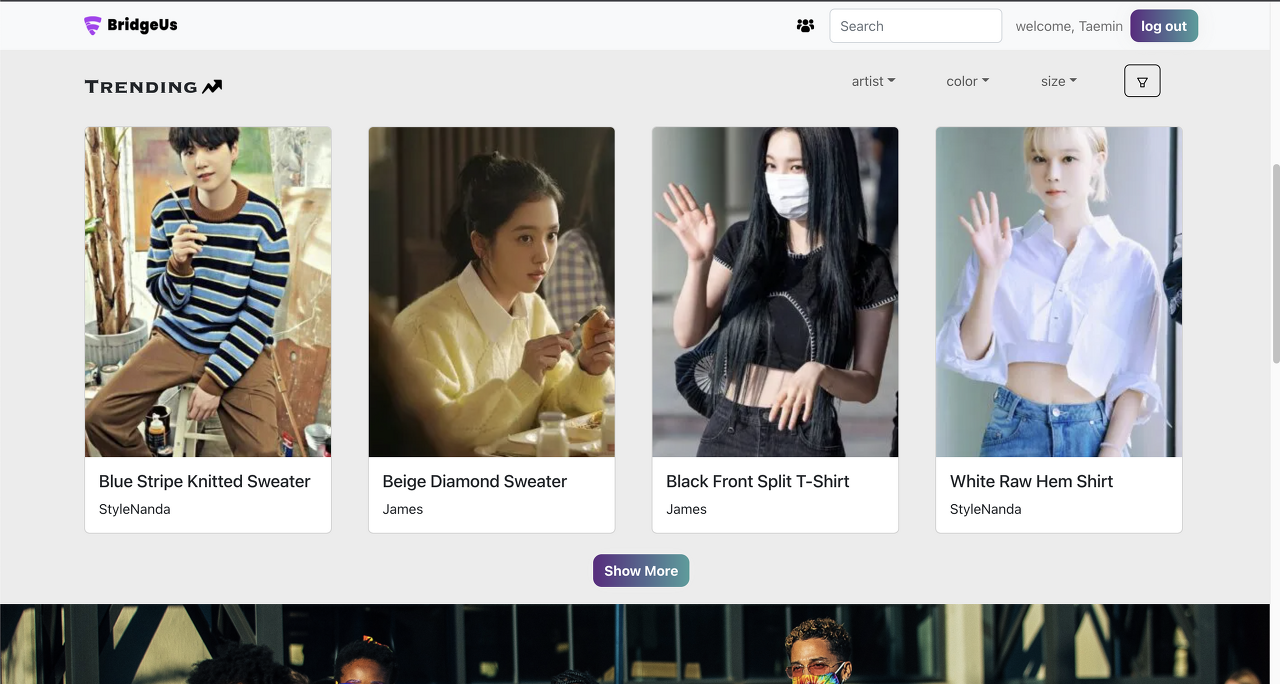
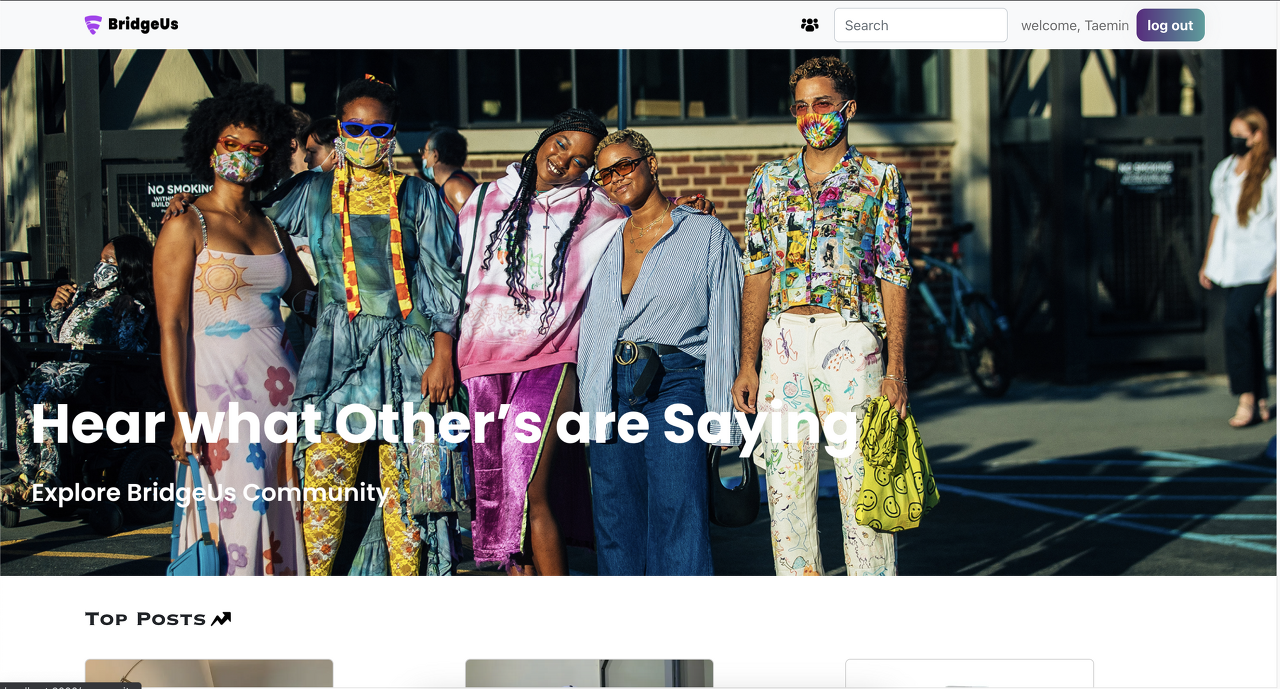
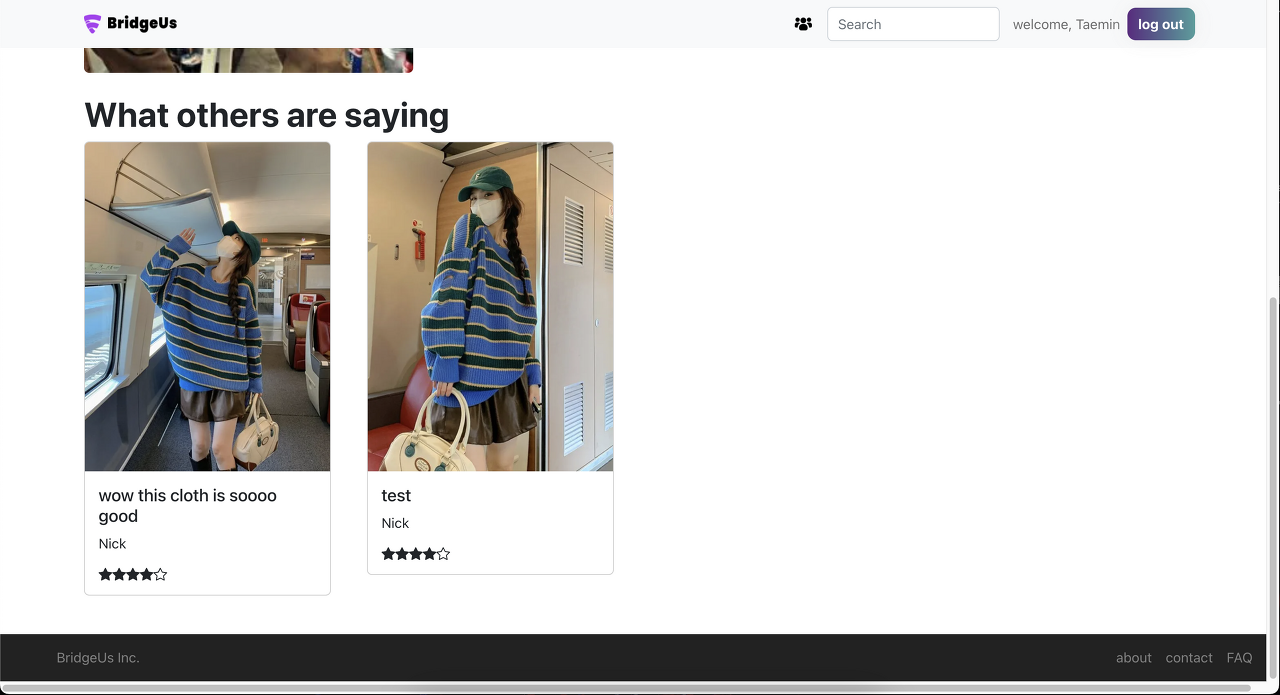
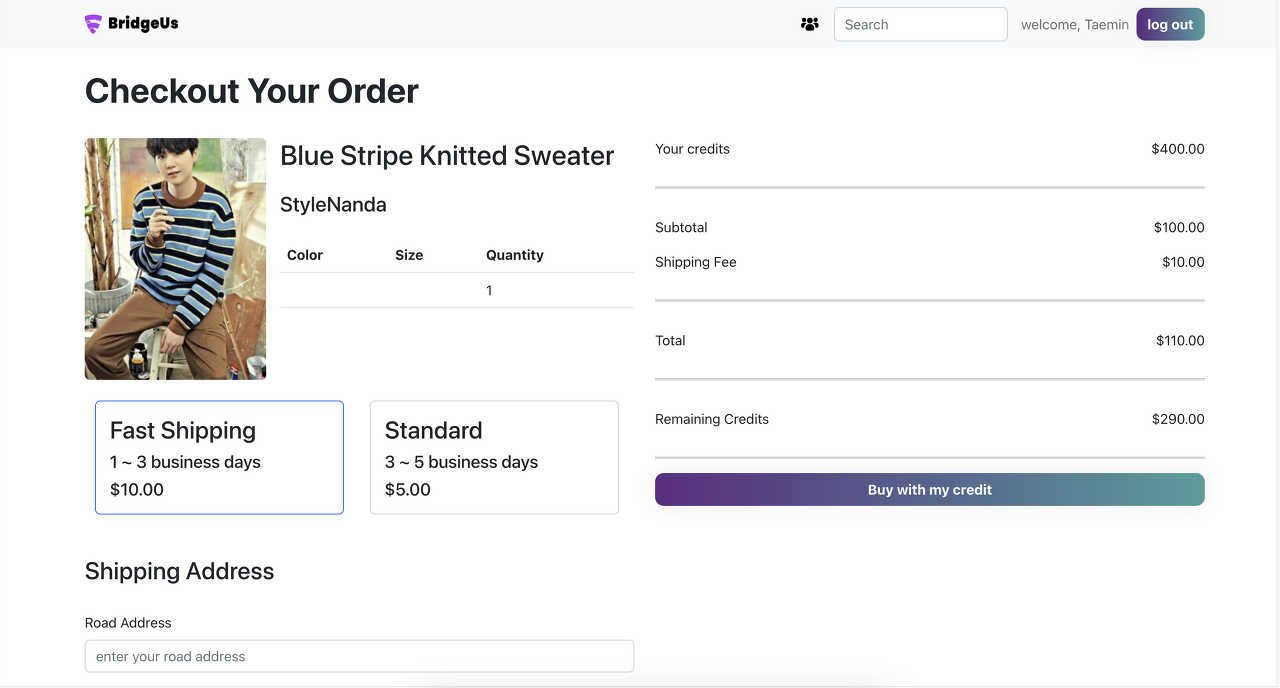
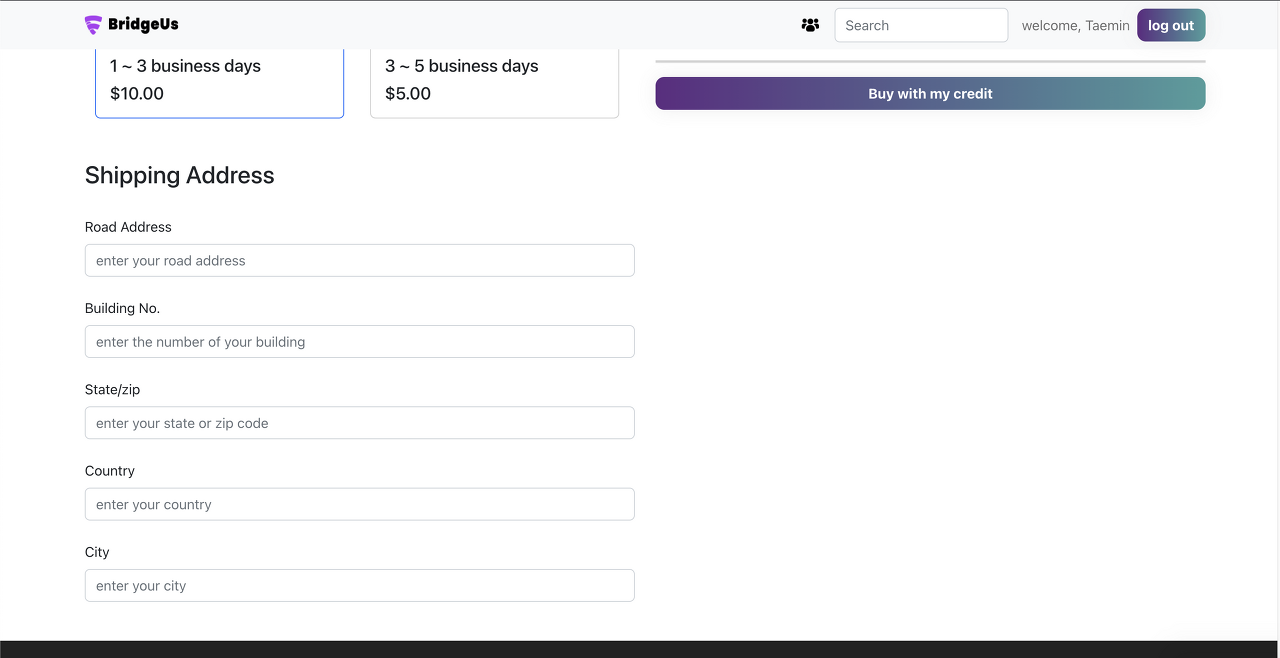
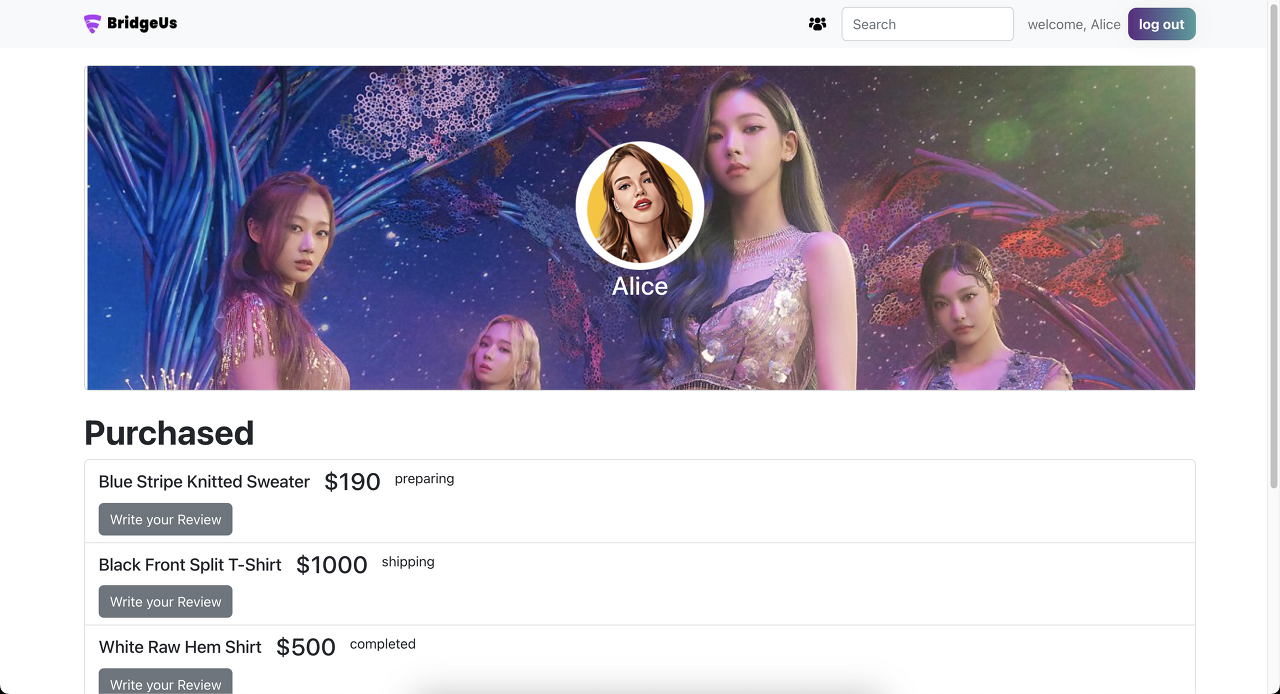
이 모든 과정을 지나면서 결국에는 12월 초에 제가 속한 팀은 서비스를 구현하는데 성공하였습니다. 구현한 페이지들은 아래에 이미지로 게시하겠습니다.
Login Page

Signup Page

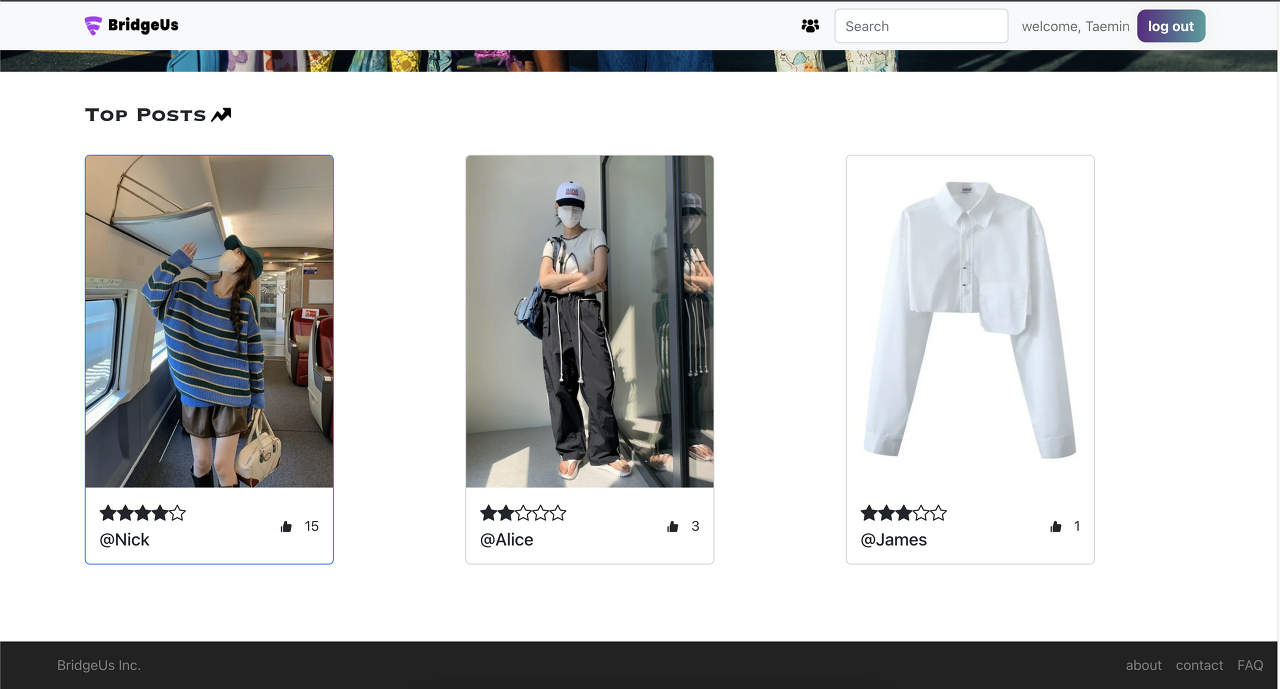
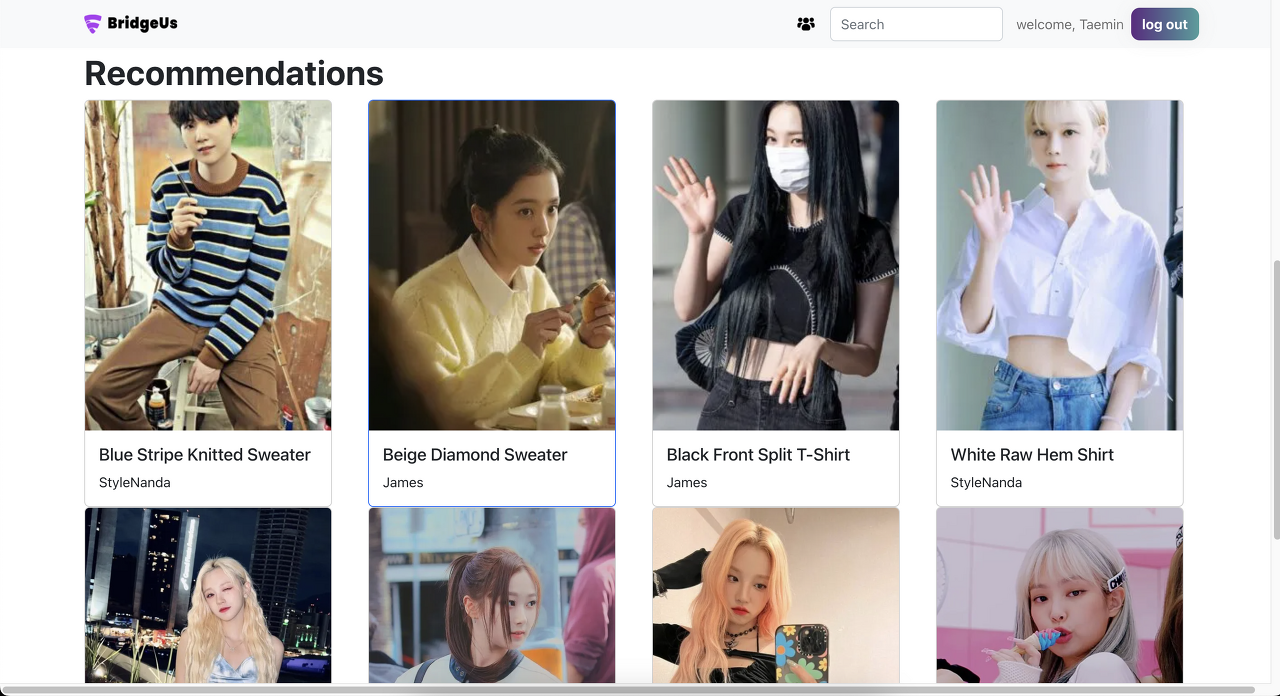
Main Page




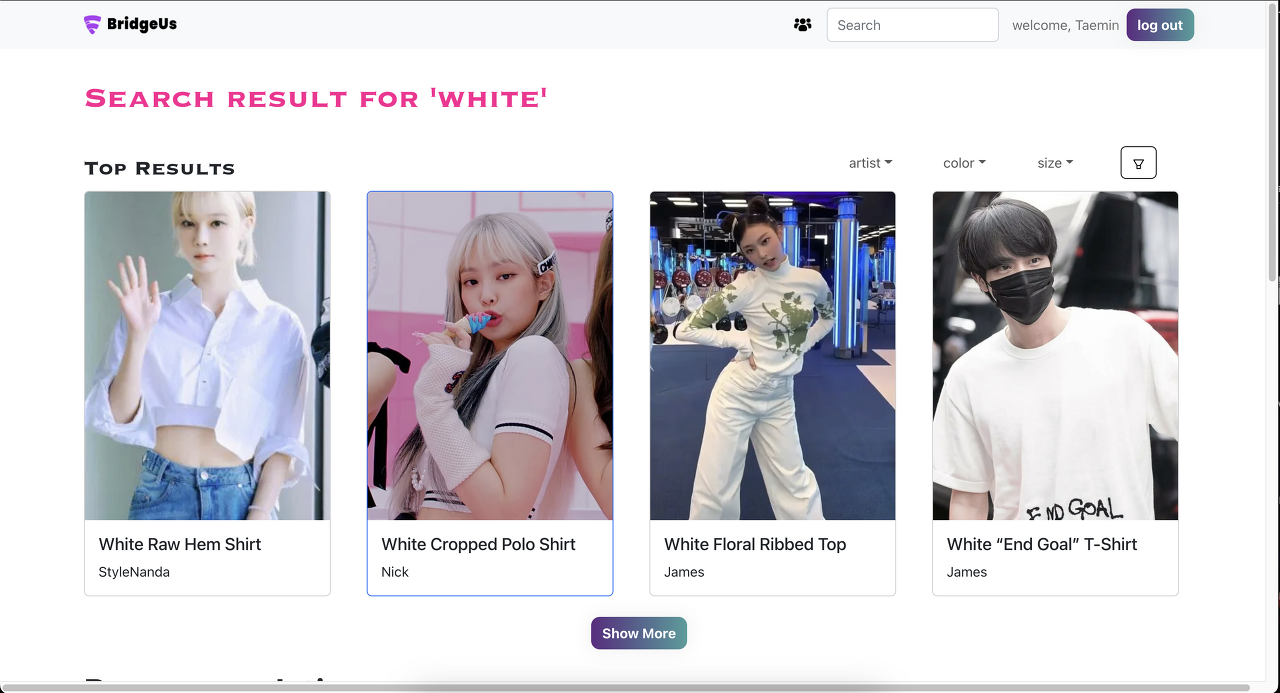
Search Page


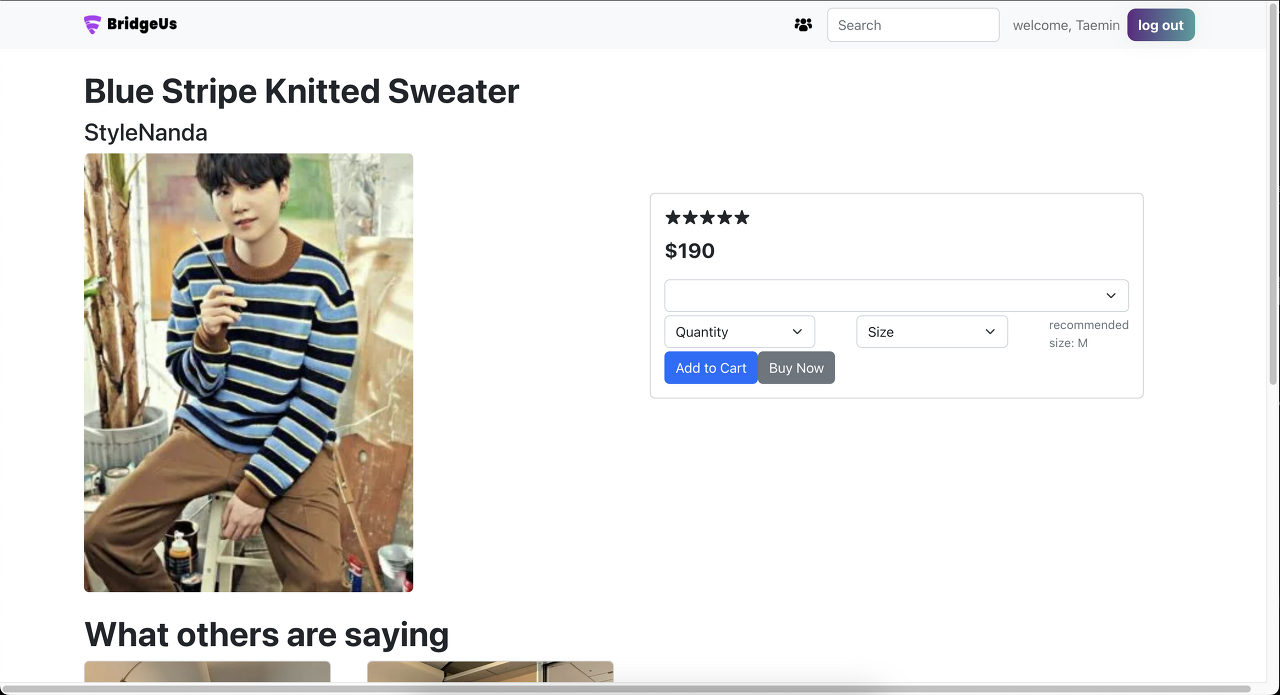
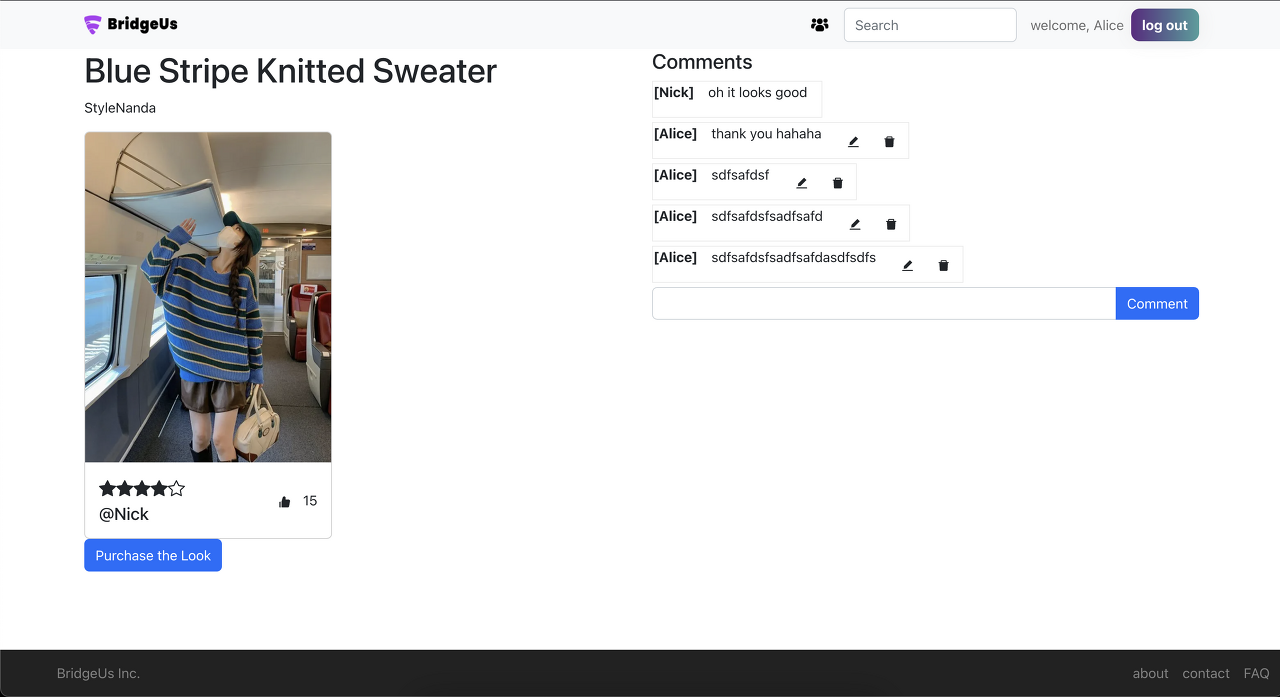
Product Page


Payment Page


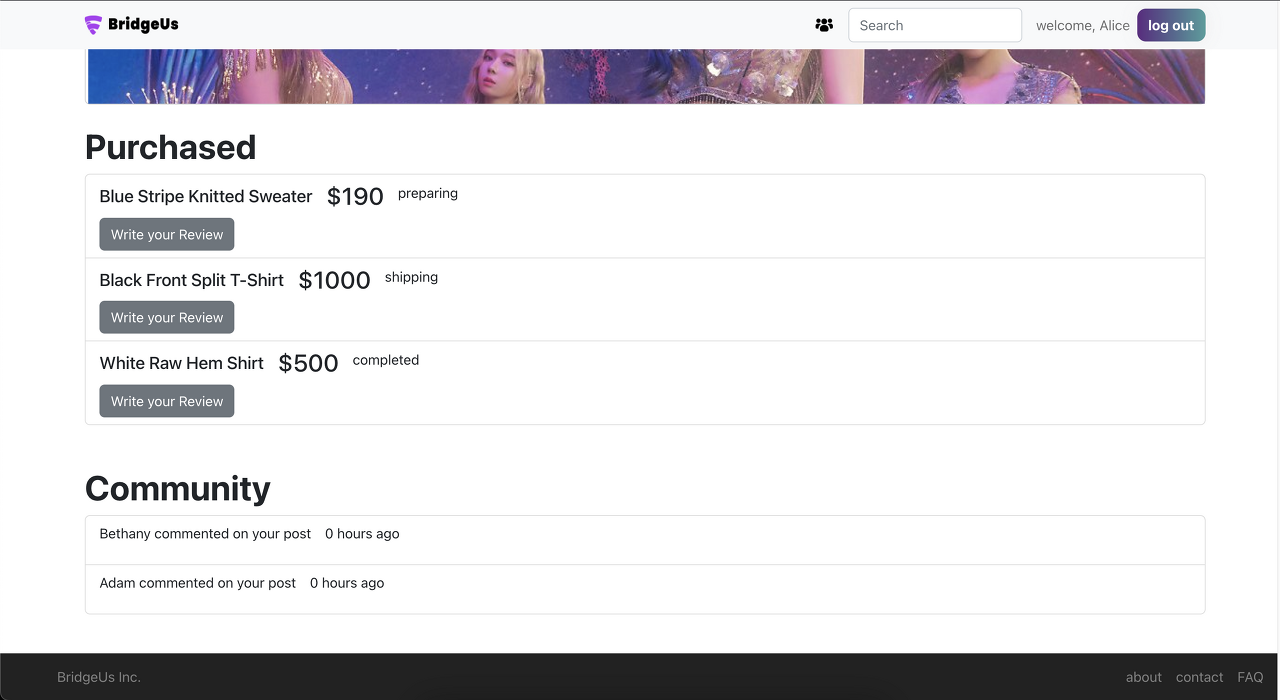
My Page


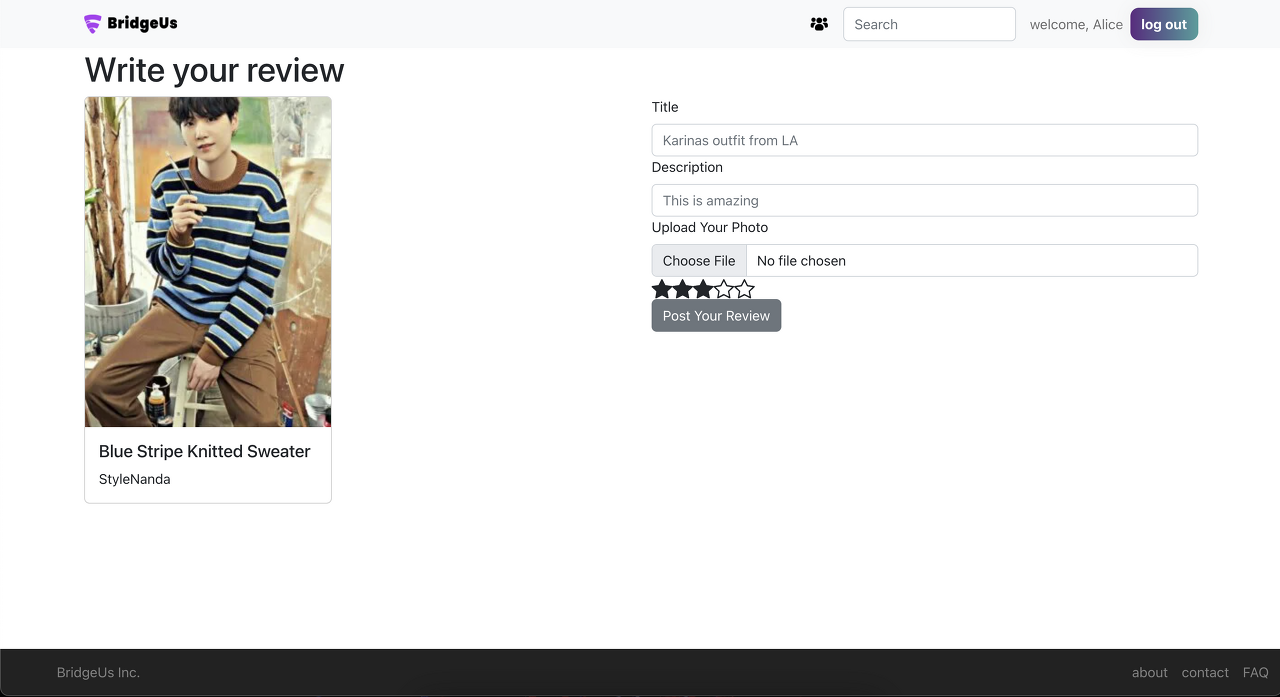
Review Page

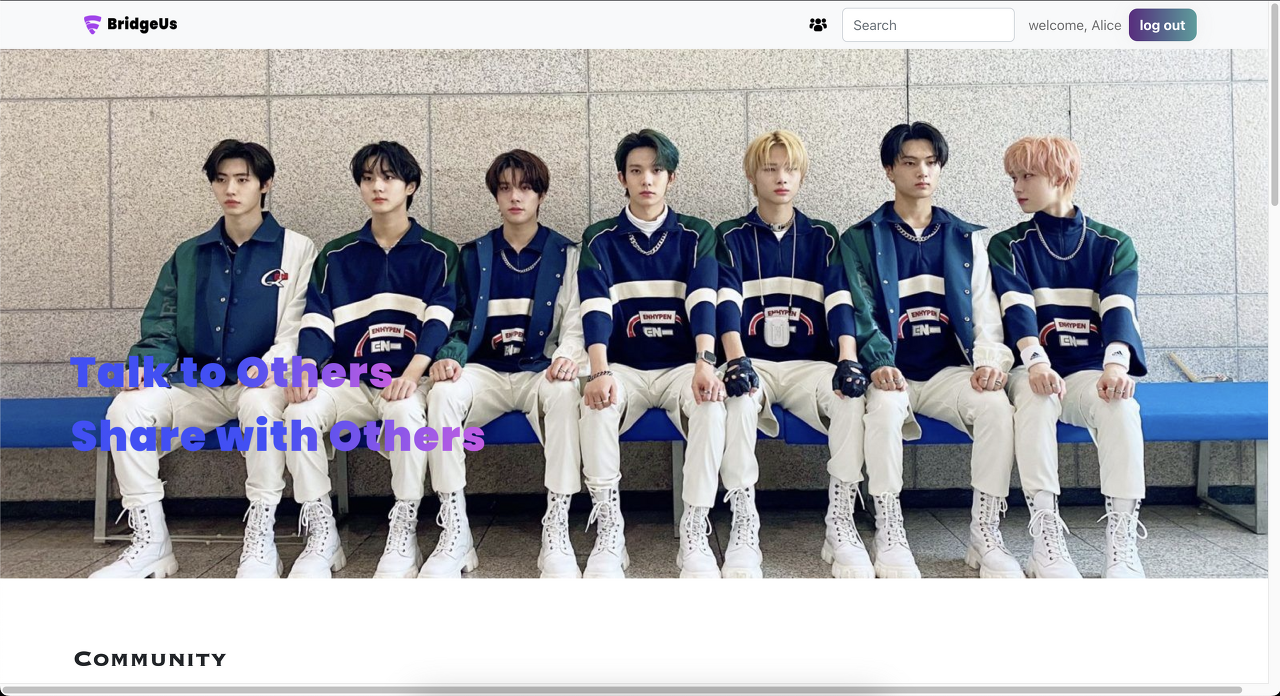
Community Page


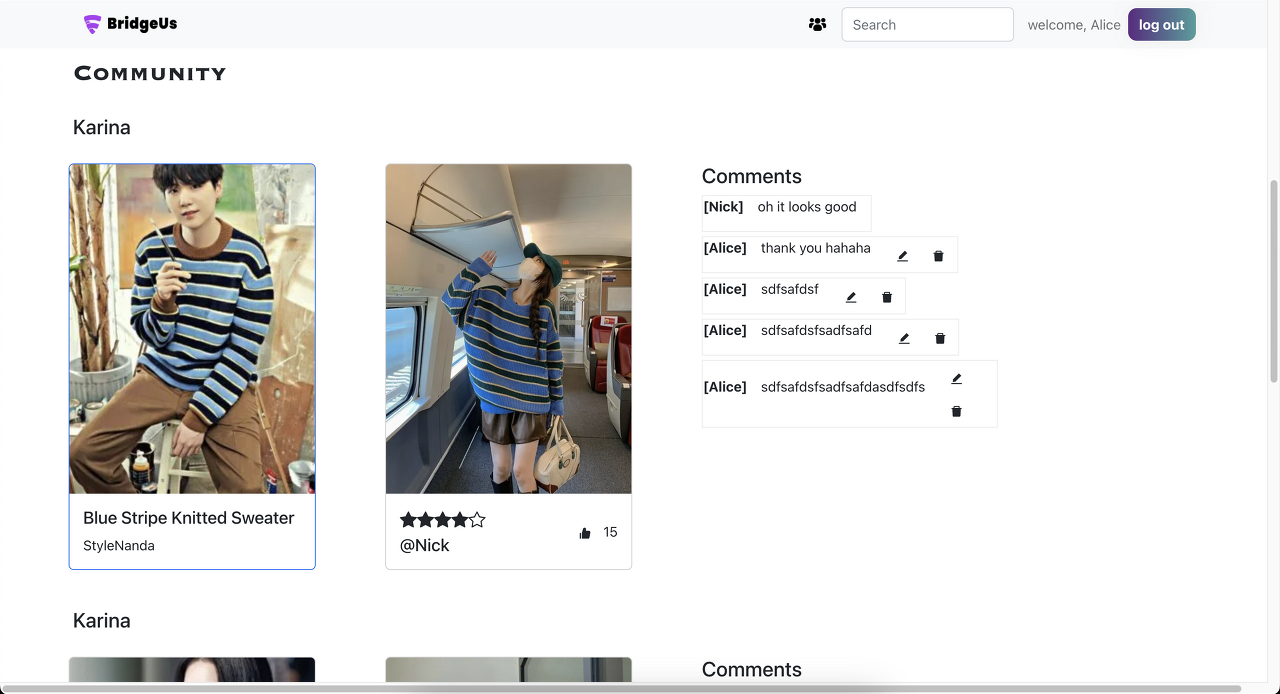
Community Post

이처럼 저와 제 팀원들은 단 한 학기의 수업만으로 웹개발에 관련된 큰 실력 향상을 이룰 수 있었습니다. 여러분들도 웹개발에 관심이 많고 짧은 기간동안 큰 실력 향상을 이루고 싶다면 바로 이 수업을 들어보세요...ㅎㅎ 그 효과를 만끽할 수 있으실 겁니다!! (물론 절대... 절대... 4학점짜리 수업은 아닙니다... 감히 약 8학점짜리 수업이라고 단언할 수 있습니다.)

'전공백서 > 컴퓨터공학부' 카테고리의 다른 글
| 컴퓨터공학부: 양자 컴퓨팅 및 정보의 기초 (1) | 2023.12.22 |
|---|---|
| 컴퓨터공학부: 딥러닝의 기초 (1) | 2023.08.28 |
| 컴퓨터공학부: 컴퓨터구조 (1) | 2023.07.10 |
| 컴퓨터공학부: 알고리즘 (0) | 2023.07.10 |
| 컴퓨터공학부: 넥슨 본사에서 넥슨 게임을 켜다 (0) | 2022.08.24 |





댓글